


 SALE
SALE
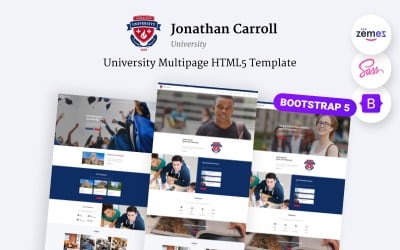
Szkoła nauki jazdy i szablon strony internetowej HTML5 przez DreamIT





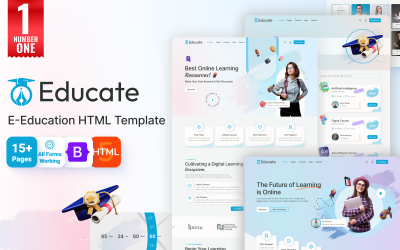
Edukuj - Edukacja i kursy online Szablon witryny HTML przez uiparadox







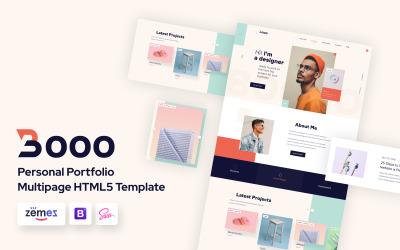
Lintense Personal Portfolio - Szablon strony docelowej HTML projektanta stron internetowych przez ZEMEZ



AstroAura - Astrologia i Horoskop Responsywny Szablon HTML 5 przez uiparadox

Księgarnia — szablon witryny HTML5 z książkami uniwersalnymi, e-bookami, powieściami i mangą przez uiparadox

Astroda - szablon HTML5 astronomii przez ZEMEZ


Astro: Uwolnij kosmiczne spostrzeżenia za pomocą motywu HTML dla entuzjastów astrologii przez uiparadox
 SALE
SALE
Dream Divers — uniwersalny motyw Shopify do nurkowania i pływania przez Hasnain_Developer

Edukatorzy — szablon HTML kursu i edukacji online przez uiparadox

Lintense — szablon strony docelowej wróżki przez ZEMEZ



Mediplus - Sklep Medyczny i Apteka Motyw Shopify przez uiparadox

OpenWeb - prosty szablon witryny konferencyjnej przez ZEMEZ







Najlepsze szablony Bootstrap dla edukacji i książek
Profesjonalnie zaprojektowane edukacyjne i książkowe szablony Bootstrap zapewniają nieskończoną funkcjonalność dla wszelkiego rodzaju stron internetowych. Ich modny, czysty, nowoczesny design ma na celu jak najwygodniejszą integrację użytkownika. Sprawia, że tworzenie stron internetowych jest prostym i interaktywnym procesem dla każdego, kto chce tworzyć przyciągające wzrok strony internetowe.
Uniwersalne produkty edukacyjne oferują różne projekty dla szkół, uczelni i innych placówek edukacyjnych. Dzięki tym cyfrowym elementom można zarządzać blogiem, portfolio, magazynem, portalem informacyjnym, internetowymi klątwami, biblioteką online lub archiwum. Poza tym istnieją gotowe zestawy stron dla kompletnego sklepu internetowego lub innego serwisu wielostronicowego. Różne szablony niszowe w uniwersalnym pakiecie motywów zapewniają jeszcze więcej rozwiązań. Wybierz potrzebną licencję i stwórz jak najwięcej projektów z tymi motywami potomnymi.
Potężny zestaw narzędzi Bootstrap pozwala tworzyć dokładnie to, czego chcesz. Nawet ci, którzy nigdy wcześniej nie projektowali strony, uznaliby to za proste. Motywy i szablony edukacyjne zawierają łatwe do zarządzania ustawienia, wszechstronne układy i rozbudowany panel administracyjny. Daje pełną kontrolę nad stroną internetową.
Najważniejsze funkcje motywów E-Learning Bootstrap
Czy możesz sobie wyobrazić popularną stronę internetową bez odpowiedniej personalizacji? Istnieje wiele bloków treści wielokrotnego użytku, zapewniających wspaniały interfejs użytkownika/UX. Responsywne motywy dla edukacji zapewniają więcej niż wspaniałe projekty. Zapewniają dostęp do wielu bloków i elementów z bogatymi ustawieniami. Możesz je bez problemu dopasować. Całkowicie przebudowują one witrynę i pomagają stworzyć wyjątkową obecność w Internecie.
Wśród najważniejszych funkcji można zobaczyć:
- Kolekcja nagłówków i stopek;
- Imponująca szybkość strony;
- Widżetowe MegaMenu;
- menu rozwijane;
- Elastyczny projekt;
- Układ mobilny;
- Przewijanie paralaksy;
- karuzele sów;
- Wykresy i wykresy;
- Monitor kampanii;
- Animowane CSS;
- Działające formularze Ajax;
- funkcjonalność sklepu;
- Tło wideo i audio;
- Suwak suwaka.
Nazwane elementy są łatwe do edycji. Możesz to zrobić w panelu gotowego edytora działającego na zasadzie „przeciągnij i upuść”. Masz również różne skrypty galerii, takie jak następny:
- Karuzela;
- Izotop;
- Akordeon;
- Suwak;
- Siatka itp.
Szablony Bootstrap ułatwiają obsługę CSS i JavaScript bez wcześniejszego doświadczenia.
Kto może korzystać z szablonów Bootstrap Education & Books?
Szablony są łatwe do dostosowania. To sprawia, że jest to decyzja typu „wszystko w jednym” dla każdego, kto chce mieć pełnoprawną stronę internetową. Produkty obejmują wiele tematów związanych z książkami i edukacją. Pozwalają budować profesjonalne projekty online dla:
- uniwersytety;
- kolegia;
- szkoły;
- przedszkola;
- Kursy;
- Szkolenie;
- Biblioteka;
- Archiwum;
- Akademia;
- zajęcia;
- społeczność studencka;
- Materiały do nauki.
Można również uruchomić dobrze wyposażoną stronę internetową do osobistej promocji, taką jak strona nauczyciela lub korepetytora.
Wskazówki, jak stworzyć idealną stronę Bootstrap do e-learningu
Przede wszystkim responsywność sprawia, że strona jest wygodna dla odwiedzających. Im bardziej przyjazny dla użytkownika jest Twój projekt, tym większe masz szanse na przyciągnięcie do niego ludzi. Szablony E-Learning Bootstrap są dostarczane z niesamowitymi projektami gotowymi do Retina, które automatycznie przekształcają zawartość, aby dostosować ją do różnych urządzeń.
Idealny wygląd w pikselach jest tym, czego potrzebujesz, aby się wyróżnić. Przyciągnij więcej odwiedzających dzięki witrynie zoptymalizowanej pod kątem urządzeń mobilnych. Dzięki temu odwiedzanie witryny jest dostępne i wygodne, niezależnie od tego, gdzie znajdują się Twoi odbiorcy.
Oto komponenty do projektowania stron internetowych, których należy użyć, aby zapewnić lepszą obsługę odwiedzającym i przyjazną dla użytkownika nawigację:
- Rozwijane menu — prezentuje mnóstwo informacji bez przeciążania projektu;
- Lepki nagłówek i pasek boczny - przyspiesz proces wyszukiwania; nie ma potrzeby przewijania strony do tyłu, aby zobaczyć potrzebną sekcję;
- Wyszukiwanie na żywo - pokazuje wyniki, gdy osoba próbuje;
- przycisk Powrót do góry;
- Wielojęzyczna treść – ułatwia pozyskiwanie zagranicznych klientów;
- Międzynarodowe SEO - kolejny sposób na wejście na światowy rynek;
- Wyskakujące formularze pocztowe i inne animowane wezwania do działania - przyciągają dodatkową uwagę.
Wypróbuj także menu Hamburger dla witryn mobilnych i stacjonarnych. Pozwala ukryć wiele stron pod zgrabną, minimalistyczną ikoną. Zapewnia czysty wygląd, poprawia nawigację i stanowi doskonały wybór dla projektów zorientowanych na smartfony.
Edukacja i książki Szablony Bootstrap — często zadawane pytania
Jak mogę wzbogacić stronę edukacyjną o animacje?
Spróbuj dodać płynne przewijanie paralaksy do projektu strony. Tworzy niesamowitą iluzję połączenia głębi i ruchu. Efekt przyciąga wzrok odwiedzających i stanowi piękny dodatek do każdego tematu, niezależnie od tego, czy jest używany na blogu, w galerii, czy na stronie głównej. Ta funkcja jest skutecznym sposobem na zainteresowanie użytkowników i poprowadzenie ich przez zawartość witryny.
Dlaczego potrzebuję licencji biznesowej?
Licencja pozwala na uruchomienie do 50 stron internetowych z tym samym motywem Bootstrap. Możesz odsprzedać wynik i przenieść go bez żadnych problemów. Jest to idealne rozwiązanie dla projektantów i programistów stron internetowych. Marketerzy i firmy prowadzące wiele stron internetowych również uznają tę opcję za przydatną.
Jak dostosować szablon dotyczący edukacji i książek?
W zależności od zakupionego produktu i platformy masz podręczny edytor treści. Nowoczesne szablony działają na zasadzie „przeciągnij i upuść”. Oznacza to, że nie ma potrzeby kodowania. Dostosowywanie stron staje się łatwe dzięki wstępnie zaprojektowanym blokom treści, które wystarczy przeciągnąć i upuścić.
Czy mam animacje CSS dla szablonów e-learningowych i jak z nimi pracować?
Szablony Bootstrap są wystarczająco potężne, aby zapewnić niesamowite animowane efekty. Nie ma potrzeby tworzenia czegoś ręcznie. Są to wstępnie zaprojektowane fragmenty treści z różnymi efektami animacji dla tekstów, przycisków, grafiki, pasków postępu i nie tylko.