




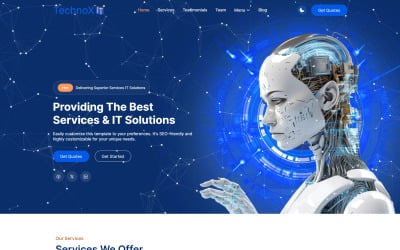
Technoxit | IT-Lösungen und Unternehmensdienstleistungen Mehrzweck-Responsive-Website-Vorlage + RTL von Softivus

Flex-IT | Mehrzweck-HTML5-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von AminThemes

Schwerkraft - Mehrzweck-HTML-Vorlage von GWorld






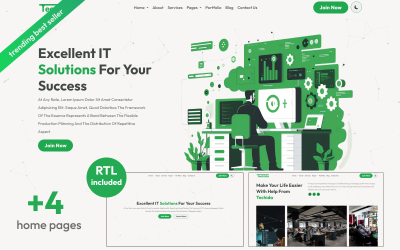
Techida – Mehrzweck-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von erramix

 SALE
SALE
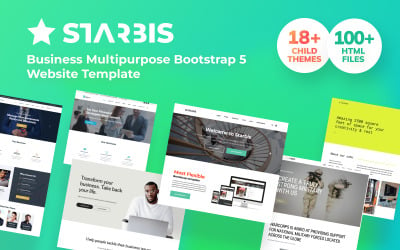
Star Pages – Mehrzweck-Spezialseiten und Design für Website, HTML-Vorlage, Bootstrap und Theme von StarTheme
 SALE
SALE


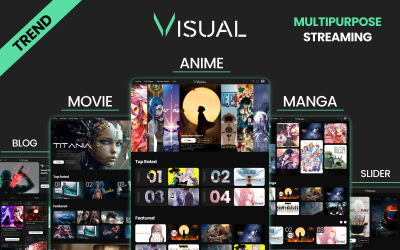
Visualisieren Sie die Welt von Anime, Manga und Filmen mit Visual – Ihrer ultimativen Streaming-HTML-Vorlage von uiparadox





DriveLux – Die elegante HTML-Vorlage für Autovermietung/Autohändler – Fahren Sie mit Stil von uiparadox


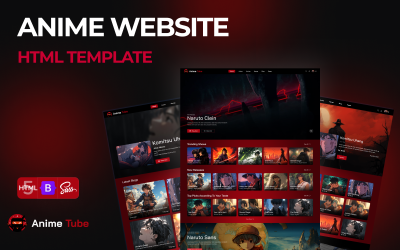
Anity - Anime HTML5-Website-Vorlage von ZEMEZ


Drax – Mehrzweck-Responsive-Website-Vorlage für Unternehmen im Bereich Unternehmensdienstleistungen und IT-Lösungen von uiparadox

Ailata Große Mehrzweck-HTML5-Vorlage von DreamIT









Die besten schwarzen HTML-Website-Vorlagen: Entdecken Sie den Charme und die Vielseitigkeit
Im großen Mosaik des Webdesigns spielt die Ästhetik eine entscheidende Rolle, um die Aufmerksamkeit und das Engagement des Benutzers zu gewinnen. Schwarze HTML-Website-Vorlagen haben sich als zeitlose Wahl erwiesen, die eine Mischung aus Funktionalität und Eleganz bietet. Sie schaffen Erlebnisse, die im Gedächtnis der Benutzer bleiben und einen Eindruck hinterlassen, der Trends überdauert. Sie bieten Designern und Unternehmen eine einzigartige Leinwand, auf der sie ihre Kreativität ausdrücken und gleichzeitig ein nahtloses Verbrauchererlebnis bieten können. Hier tauchen wir in die Welt der Jet-Themen ein und untersuchen ihre Vorteile, ihre Bedeutung und wie sie unterschiedlichen Anforderungen gerecht werden können.
Dynamische Funktionen schwarzer HTML-Website-Vorlagen
Diese Assets passen sich nahtlos an verschiedene Nischen an, von der Unternehmenswelt bis hin zu kreativen Portfolios. Für Branchen, die eine maßgebliche und professionelle Online-Präsenz suchen, wird durch die dunkle Hintergrund-Website in Kombination mit eleganter Typografie ein wirkungsvoller erster Eindruck erzeugt. Ebenso könnten Künstler und Fotografen den schwarzen Header der Visual Studio-Website-HTML verwenden, um ihre Arbeit mit einem Hauch von Einzigartigkeit zu präsentieren. Besitzer von Tierhandlungen profitieren von HTML-Vorlagen für Tiere und Haustiere .
Trotz der Vielfalt der Designlösungen haben alle Produkte in diesem Katalog eine einzigartige Funktionalität gemeinsam. Diese nützlichen Funktionen erhöhen die Ressourceneffizienz erheblich:
- Leinwandanimation. Sie können Ihre virtuellen Plattformen mit Leinwandanimationen versehen, um einen Hauch von Interaktivität und visueller Attraktivität hinzuzufügen.
- Retina Ready. Diese hochauflösenden Online-Site-Beispiele bestätigen, dass Ihre Informationen scharf und lebendig dargestellt werden.
- Reaktionsfähig. Diese Formate passen sich an verschiedene Bildschirmgrößen an und gewährleisten ein nahtloses Surferlebnis.
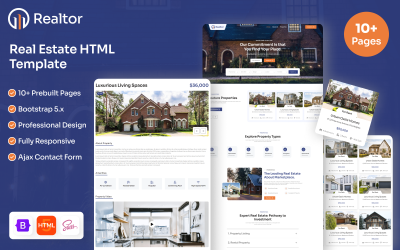
- Immobilienkatalog. Für die Immobilienbranche bieten diese Layouts spezielle Funktionen wie Immobilienlisten und Karten, um Immobilien elegant zu präsentieren.
Wie erstelle ich schwarze HTML-Website-Vorlagen?
Der Reiz dieser Formate ist unbestreitbar, wenn es um Webdesign geht. Die folgende Schritt-für-Schritt-Anleitung führt Benutzer durch die Gestaltung ihrer Websites mit schwarzem Thema:
- Vision. Definieren Sie Ihre Ziele, Ihre Zielgruppe und Ihre Markenidentität.
- Wählen Sie das richtige Layout. Stellen Sie sicher, dass das Site-Muster Ihnen die Funktionen bietet, die Sie benötigen, wie Reaktionsfähigkeit und Anpassung.
- Farbpalette ändern. Während der primäre Hintergrund schwarz ist, wählen Sie sekundäre Farbtöne, um Benutzer durch den Hauptteil zu führen.
- Typografie. Wählen Sie Schriftarten, die zur Identität Ihrer Marke passen.
- Werbung. Sobald Sie mit Ihrer virtuellen Seite zufrieden sind, starten Sie sie und beginnen Sie mit der Werbung über soziale Medien und andere Marketingstrategien.
Wenn Sie zusätzliche Hilfe bei der Site-Erstellung benötigen, können Sie einen kostenlosen Kurs zum HTML5-Site-Building nutzen.
Vorteile von schwarzen HTML-Website-Vorlagen
Im Webdesign ist diese Farbe ein wirkungsvolles Werkzeug, um auffällige grafische Kontraste zu entwickeln, die den Inhalt hervorstechen lassen und einen bleibenden Eindruck hinterlassen. Diese Farbe wird aufgrund ihrer inhärenten Anpassungsfähigkeit und Eleganz seit langem mit Modernität und Raffinesse in Verbindung gebracht. HTML-Strukturen mit dunklem Thema bieten einen minimalistischen Hintergrund, der auf E-Commerce-Onlineplattformen oder innovative Unternehmungen zugeschnitten werden kann, um die Aufmerksamkeit der Benutzer zu erregen.
Durch die Erstellung einer Ressource auf Grundlage dieser Themen verschaffen Sie sich einen erheblichen Wettbewerbsvorteil. Sie erhalten:
- Feinheit und Besonderheit. Die Verwendung eines dunklen Tons strahlt Anmut und Geheimnis aus. Durch die Schaffung einer unvergesslichen Benutzererfahrung können Sie dafür sorgen, dass Besucher immer wiederkommen.
- Konzentrieren Sie sich auf den Inhalt. Das Ebony-Framework lässt materielle Elemente wie Text und Bilder hervorstechen und eine dramatische Wirkung erzielen. Dieser Brennpunkt führt Kunden mühelos durch die Erzählung der Website.
- Ausdruck des Charakters. Schwarz ist nicht nur eine Farbe; es erzählt stillschweigend Emotionen. Raben-Hintergrundlayouts werden zu einer Leinwand für den Charakter Ihres Logos und lassen ihn durchscheinen.
Schwarze HTML-Website-Vorlagen: Video
Häufig gestellte Fragen zu schwarzen HTML-Website-Vorlagen
Sind schwarze HTML-Website-Vorlagen für E-Commerce-Websites geeignet?
Auf jeden Fall! Solche Muster können einem Onlineshop eine gemütliche Atmosphäre verleihen und sind daher die ideale Wahl für gehobene Marken.
Was unterscheidet diese Assets von anderen Farbauswahlen?
HTML-Website-Vorlagen in Schwarz bestechen durch ihre zeitlose Eleganz und die Möglichkeit, hohe Kontraste zu entwickeln, was letztendlich die Produktsichtbarkeit verbessert.
Wie kann ich die schwarzen HTML-Website-Vorlagen anpassen, damit sie der Identität meiner Marke entsprechen?
Die meisten schwarzen HTML-Websiteformate bieten Änderungsoptionen für Schriftarten, Layouts und Farben. Auf diese Weise können Sie das Layout an die einzigartige Ästhetik Ihres Geschäfts anpassen. Wenn Sie Spezialisten beauftragen möchten, prüfen Sie das umfassende Angebot für die Website-Wartung .
Können diese Vermögenswerte in bestimmten Branchen eingesetzt werden?
Diese HTML-Website-Schablonen können zwar für viele Zwecke verwendet werden, werden aber besonders von Luxusgüterunternehmen, Modemarken und Kreativagenturen bevorzugt.