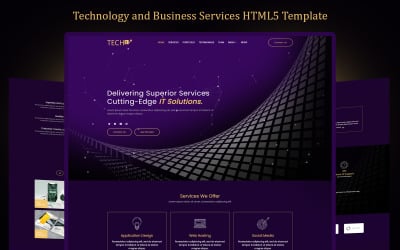
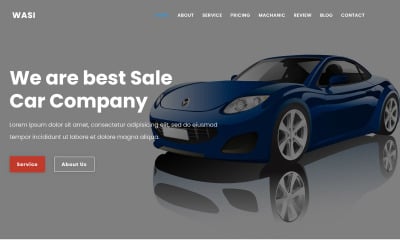
Vstupní stránka s plochým designem pro získání potenciálních zákazníků pro vaši firmu
Jednostránkový web je perfektní volbou pro zvýšení prodeje, oslovení publika a upoutání pozornosti na jedinečný produkt/službu/propagaci/událost. Hlavním účelem takového webového zdroje je odpovědět na všechny dotazy uživatele v rámci jedné rolovací šablony. Nejvýhodněji předvádí produkt a motivuje návštěvníka k cílené akci. Může to být vyplnění žádosti, získání bezplatné konzultace nebo nákup. Pomocí lead formuláře s tlačítkem sbíráte potřebná data o potenciálních zákaznících. Pojďme se podívat na nejlepší vstupní stránku s plochým designem pro váš projekt.
Technologie pro rozvržení vstupní stránky s plochým designem
Framework je hotový model v IT pro rychlý vývoj, na základě kterého přidáte kód pro svůj webový zdroj. Vytváří strukturu, definuje pravidla a poskytuje potřebné nástroje pro projekt. Šetří čas a peníze na vývoj online platformy. Jsou vhodné pro vytváření velkých projektů, jednoduchých webů a pluginů, které plánujete škálovat. Umožňují vám správně budovat obchodní logiku. Odborníci tuto technologii využívají k vytváření kalkulaček, internetových obchodů s nestandardními funkcemi a CRM, které nelze vytvořit v CMS, desktopových a mobilních programech. Je to řešení, které má větší výkon a flexibilitu. To je hlavní rozdíl mezi touto technologií a CMS.
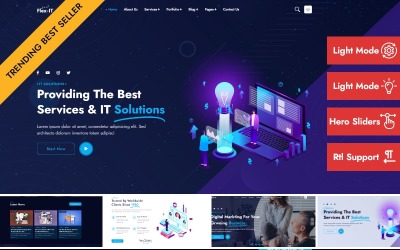
Bootstrap jednostránkový web
Bootstrap je open-source a bezplatný rámec HTML, CSS a JavaScript. Vývojáři jej provozují pro rychlý vývoj responzivních webových stránek. Jeho hlavní aplikační oblastí je vývoj front-end webů a administrátorských rozhraní. Po připojení této sady souborů k tématu bude k dispozici mnoho hotových nástrojů pro rozvržení. Vytvoříte tak vysoce kvalitní moderní adaptivní web.
První věc, kterou musíte udělat, je stáhnout si Bootstrap a přidat jej na kůži. Dalším krokem je vývoj sítě. Tato fáze je nejobtížnější. Zastavte se zde podrobněji a pochopte, jak mřížka funguje. Poté pokračujte k vyplnění buněk obsahem. Toto jsou základní kroky pro návrh webu s Bootstrap.
Tato technologie má několik výhod:
- Rychlý rozvoj adaptivních zdrojů;
- Pohled na moderní technologie;
- Není nutné mít hluboké znalosti HTML, CSS, JavaScript a jQuery;
- Cross-browser and cross-platform;
- Otevřeno a zdarma.
React.js
React.js je open-source knihovna programovacího jazyka JavaScript. Specialisté to provozují pro uživatelská rozhraní. Front-end vývojáři provozují React. Také jej mohou používat návrháři rozvržení, testeři a další profesionálové, kteří se podílejí na vytváření webových rozhraní. Je to užitečné pro malé aplikace a vývoj velkých webů.
Využijte knihovnu k různým účelům:
- vytvářet funkční interaktivní webová rozhraní;
- rychlá a pohodlná realizace jednotlivých komponent i celých layoutů;
- snadný vývoj složitých softwarových struktur;
- zdokonalení nové funkčnosti s počáteční sadou funkcí;
- vývoj aplikací.
Jednostránkový vzhled Vue.js
Vue.js je progresivní framework pro vývoj uživatelských rozhraní a malých webových aplikací v JavaScriptu. Zjednodušuje práci s knihovnami a řeší problémy s uživatelskými rozhraními. Specialista může Vue.js implementovat postupně. To je to, co ji odlišuje od jiných technologií. Vue.js je užitečný pro:
- rychlé webové stránky a aplikace, malé blogy;
- stránky s vysokou zátěží, například internetové obchody a informační portály;
- jednostránkové aplikace, jako jsou sociální sítě, mikroblogovací služby, CMS atd.;
- adaptivní rozhraní;
- sekce osobních účtů a uživatelské rozvržení;
- autorizační rozhraní, online chaty, formuláře žádostí a další funkční bloky.
Node.js
Node.js je open-source platforma pro práci s jazykem JavaScript. Mistři jej postavili na motoru Chrome V8. Umožňuje vám psát kód na straně serveru pro webové aplikace a dynamická webová témata. Platforma je ideální pro fronted vývojáře, backendové vývojáře a další. Vyvíjíte program pro různé operační systémy: Linux, OS X a Windows a pro API. Můžete jej také použít ke generování aplikací pro různé platformy. Toto použijte například pro seznam úloh, které je třeba spouštět napříč platformami, synchronizovat data v reálném čase a odesílat do mobilního zařízení. Použijte Node při vytváření služeb s neustálou výměnou informací s uživatelem: sociální sítě, online hry, chaty, systémy společné práce na projektu a online textové editory několikrát rychlejší než jiné technologie. Model umožňuje pokračovat ve zpracování dalších úkolů bez čekání na dokončení přenosu.
Video na úvodní stránce s plochým designem
Nejčastější dotazy týkající se vstupní stránky s plochým designem
Jaký hosting můžete použít pro šablonu jedné stránky?
Sdílený hosting je server, který je nutný k hostování webu. Používají stejný software a mají stejnou příležitost. Takový hosting hostí malé webové zdroje, které nevyžadují velké kapacity a místo na disku. Sdílený hosting je mezi uživateli nejčastější volbou. Má nízkou cenu a pokrývá všechny požadavky jednostránkového webu. Doporučujeme věnovat pozornost poskytovatelům Bluehost nebo HostPapa.
Jaké funkce zahrnují vstupní stránky s plochým designem?
Hlavním účelem těchto témat je generování potenciálních zákazníků. Doporučujeme věnovat pozornost kontaktnímu formuláři, který budete používat. Pokud nemůžete najít hotové možnosti s požadovanými poli, zkontrolujte jejich upravitelnost. U výzvy k akci bude dobře fungovat počítadlo, které vyzve zákazníka k rozhodnutí o nákupu. Bannery by měly co nejlépe prezentovat vaše služby. Tlačítka by měla být klikatelná a měla by mít dobré umístění na webu. Pokud potřebujete funkci online platby, ujistěte se, že existují platební brány a pokladna.
Jak si vybrat nejlepší vstupní stránky s plochým designem?
Vyberte si výklenek pro svůj web. Pokud vaše podnikání souvisí s pronájmem bytů, hotelových pokojů a nákupem nemovitostí, budou vám vyhovovat ploché šablony přistání. Věnujte pozornost barvám značky. Ve výchozím nastavení najdete ty, které potřebujete. Vyberte si nejlepší nástroj pro úpravu vašeho budoucího webu.
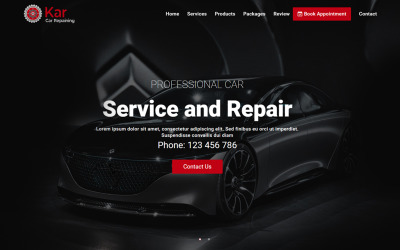
Jaká je nejlepší jednostránková stránka od Templateog体育首页?
Jedním z bestsellerů od Templateog体育首页 je Wink . Jde o unikátní pohled s 3D avatarem na pohlednici tématu. Zveřejníte všechny potřebné informace, které návštěvník najde. Tlačítko Kontakty je červené a světlé. Menu neodvádí pozornost klienta od důležitých informací. V případě potřeby jej návštěvník najde vlevo.